说明及效果图
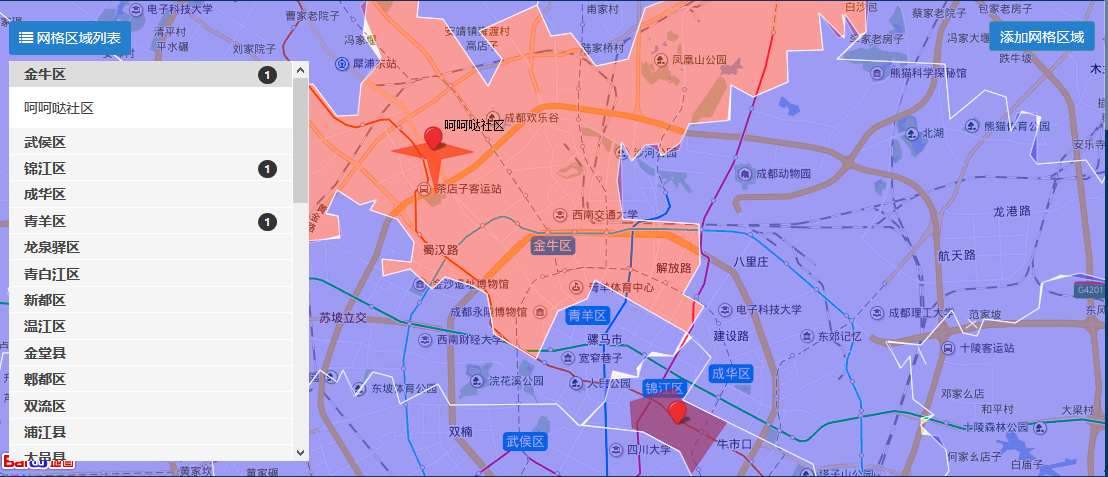
在地图上高亮显示成都市的行政区域
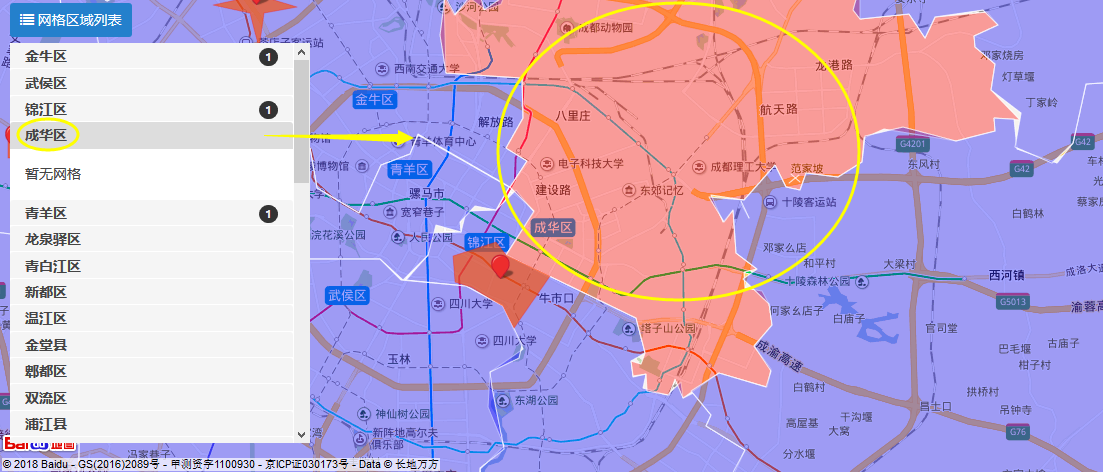
切换高亮显示行政区域
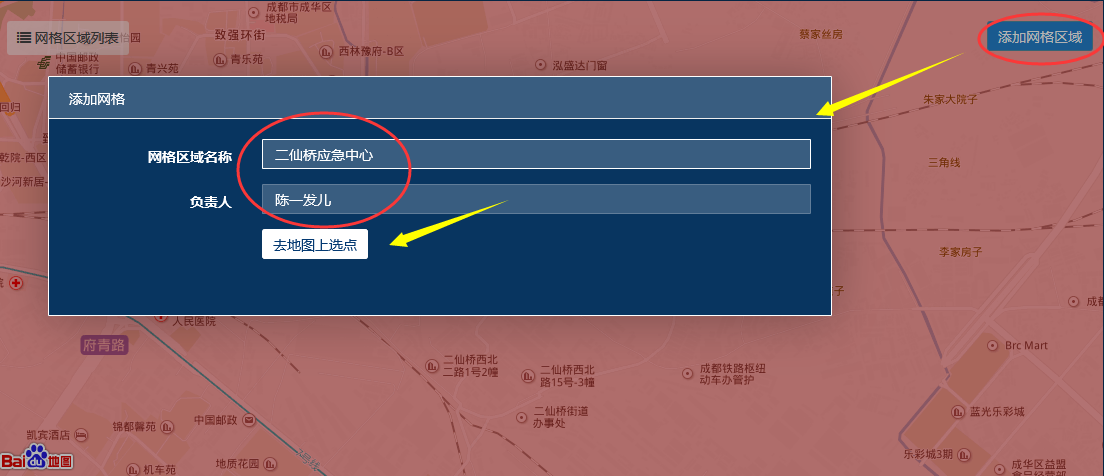
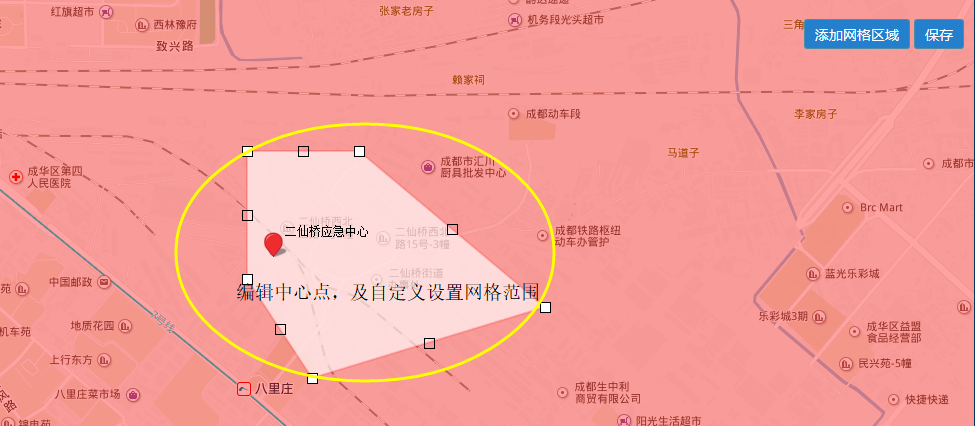
在行政区域添加自定义的中心点以及网格范围

使用技术
laytpl, jquery, es6
interesting point
- 判断一个点是否在一个不规则多边形内,使用射线法
- basic js is very useful! 给对象绑定属性和方法如下:1234BMap.Polygon.prototype.datas = {};BMap.Polygon.prototype.setDatas = function(datas) {this.datas = datas;};
- 面向对象开发,能有效使你脑壳不晕。
代码
|
|
js